Cheat Sheet for Markdown
Daring Fireball's John Gruber created Markdown, a fantastically easy technique to writing web pages. You go on with your writing (without any complicated programming), and Markdown handles the production of clear, web standards compliant HTML.
The Daring Fireball website contains complete Markdown guidance, but the most commonly used samples are introduced here to get you started.
Section Titles
When constructing a web page, you may set several levels of headers. Heading 1 is the most essential heading (which appears just once on each page – at the top). Markdown allows you to construct a level 1 heading by entering a single '#' character at the beginning of a line. This is how the header at the top of this page was defined:
Example:
Input:
# Markdown Cheat Sheet
Output:
Markdown Cheat Sheet
Simply add extra '#' characters to create supplementary headers, as illustrated below. For different title sizes, you could use one '#' all the way up to '######' six.
Example:
Input:
# h1
## h2
### h3
#### h4
##### h5
###### h6
Output:
h1
h2
h3
h4
h5
h6
Paragraphs
It is easy to write paragraphs. To separate them, insert a blank line. As illustrated below, you can add as many lines as you like between each paragraph.
Example:
Input:
This is first paragraph.
This is second paragraph.
This is third paragraph.
This is 4th paragraph separated by 4 lines after third paragraph.
Output:
This is first paragraph.
This is second paragraph separated by single line after first paragraph.
This is third paragraph separated by 2 lines after second paragraph.
This is 4th paragraph separated by 4 lines after third paragraph.
Bold and Italics
Example:
Input:
It's **very** easy to do **bold** and *italics*
Output:
It's very easy to do bold and italics
You can also use underscores if you prefer:
example:
Input:
It's __very__ easy to do __bold__ and _italics_
Output:
It's very easy to do bold and italics
Links
Simple links can be created by enclosing the link text in square brackets and the URL in round brackets:
example:
Input:
[TechLifeJournal](http://www.techlifejournal.com)
Output:
TechLifeJournal
You can set a link title to provide your readers with additional information about the link they are about to follow:
example:
Input:
[TechLifeJournal](http://www.techlifejournal.com 'Indratej's site)
Search engines use titles, which typically appear as a tooltip when you hover over the link, to determine the topic of a page
Lists
Bullet Lists:
Start each line with hyphen (-) or an asterisk (), followed by a space. List items can be nested.
example:
Input:*
Bullet list:
- Food
* Fruits
* Oranges
- Apples
Output:
Bullet list:
- Food
- Fruits
- Oranges
- Apples
- Fruits
Numbered Lists:
Start each line with number and a period, then a space.
example:
Input:
Numbered list:
1. One
2. Two
3. Three
Output:
- One
- Two
- Three
Quotes
In Html, if you need to reference a paragraph from someone else's work, you should correctly credit it to them by using HTML's <blockquote/> element. By inserting a single ">"character at the beginning of the line, you could create that by using Markdown.
example:
Input:
This is 1st paragraph.
> This is a 2nd paragraph but with blockquote.
>
> This is the 3rd paragraph but with blockquote.
Output:
This is 1st paragraph.
This is a 2nd paragraph but with blockquote.
>
This is the 3rd paragraph but with blockquote.
Images
If you want to insert images, this is how you do it:


Separator
example:
Input:
A horizontal line looks like this:
---
This is text.
Output:
A horizontal line looks like this:
This is text.
Code
example:
input:
 Output:
Output:
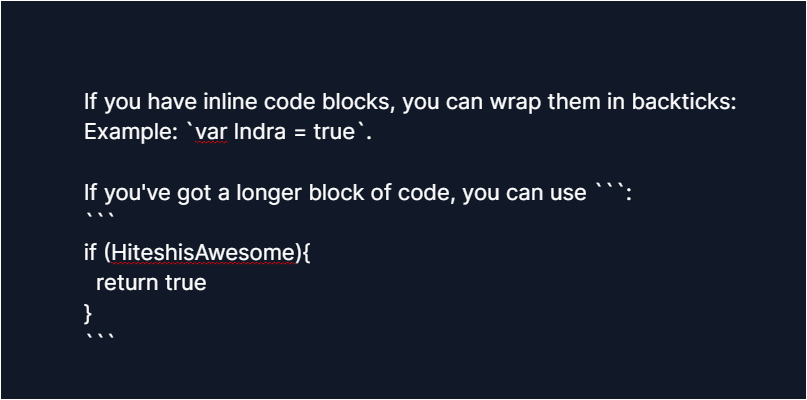
If you have inline code blocks, you can wrap them in backticks:
Example: var Indra = true.
If you've got a longer block of code, you can use ```:
if (HiteshisAwesome){
return true
}
Formulas
example:
input:
You can use $$\LaTeX$$ to typeset formulas. A formula can be displayed inline, e.g. $$e=mc^2$$, or as a block:
$$\int_\Omega \nabla u \cdot \nabla v~dx = \int_\Omega fv~dx$$
Also check out this [LaTeX introduction](https://en.wikibooks.org/wiki/LaTeX/Mathematics).
Output:
You can use $$\LaTeX$$ to typeset formulas. A formula can be displayed inline, e.g. $$e=mc^2$$, or as a block:
$$\int\Omega \nabla u \cdot \nabla v~dx = \int\Omega fv~dx$$
Also check out this LaTeX introduction.
Advanced
More advance elements can be found here:kramdown syntax